
今天,小子要来分享的是Mac下一款功能强大的建站软件——CodeKit,它可以自动编译 Less、Sass、Stylus、CoffeeScript、Jade或Haml 的脚本文件,并且可以合并、压缩以及错误检查,优化 jpeg 和 png 格式的图片。
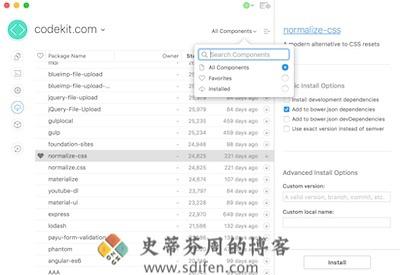
CodeKit为JavaScript 提供合并、压缩以及错误检查,优化jpeg和png格式的图片。CodeKit所有功能是基于 Project, 因此你必须先创建一个 Project,按 + 选择你的项目目录,或者直接拖拽进来。默认全局快捷键切换文件看现在命令+可选+控制+ /。(这是三键空格键的加一个斜杠像/评论。左)以前的默认快捷与几个IDE。

小子简单说明下CodeKit的特点:
编译所有内容: – 每次保存时自动处理Less,Sass,Stylus,Jade,Haml,Slim,CoffeeScript,jаvascript和Compass文件。轻松设置每种语言的选项。
实时浏览器重新加载: – 通过动画即时查看浏览器中的更改,无需点击刷新按钮或安装插件。非常适合调整布局!
合并和缩小: – 通过将jаvascript和CoffeeScript文件混合在一起然后用Uglify.js缩小来减少加载时间。
优化图像: – 只需点击一下,就可以无损地减少JPEG和PNG文件的大小,并节省成本。部署时少做一件事。 (更多压缩选项即将推出!)
JSHint和JSLint: – 使调试脚本变得轻松有趣。立即找到一个可以杀死IE的悬空逗号,或者跨团队强制执行编码样式和最佳实践。
团队协作: – 以开放的JSON格式跨团队和计算机同步项目设置。让每个人都在同一页面上或轻松快速启动新网站。
简易框架: – 只需在驱动器上保留一个文件副本,即可轻松地在多个项目中使用它,而无需担心文件路径。不再将文件复制到每个新站点。
它只是工作: – 没有什么可以安装或配置。没有在命令行周围乱搞。只需运行应用程序并开始工作。就这么简单。
小子简单说明下CodeKit 3.6版本的更新内容:

小子简单说明下CodeKit的破解方法:
1.打开dmg镜像,将“CodeKit.app”拖入应用程序中;
2.双击打开“CodeKit 3.x [SP]”,点击“放大镜”图标找到应用程序中的“CodeKit.app”,点击“Open”等待出现“打钩”图标完成破解;
3.Have done!
系统版本要求:OS X 10.11 或更高。
能不能搞个最新的版本
有没有project啊?